Partager l'article
5 raisons de mettre des images sur son site internet professionnel
par Nicolas le 20 juillet 2023
Pourquoi mettre des images sur un site internet professionnel ? Cet article vous explique les raisons pour lesquelles les images sont bénéfiques pour le référencement, l'expérience utilisateur, mais également l'efficacité de votre site web.

“Une image vaut mille mots”, dit l’adage. Et bon nombre de professionnels indépendants n’imaginent pas combien ce proverbe fait foi sur Internet. Si l’image peut sembler être un format attirant pour les internautes aujourd’hui, son pouvoir dépasse le simple côté esthétique.
C’est pourquoi il est bon de vous poser la question : en quoi les contenus visuels peuvent vous aider à développer votre activité sur Internet ?
Cet article vous présente les 5 bonnes raisons de mettre des images sur son site professionnel et quelles sont les bonnes pratiques pour ce faire.
Sommaire interactif :
- Illustrer son site pour améliorer l’expérience utilisateur
- Insérer des images pour faire comprendre le texte en un coup d’oeil
- Intégrer des photos pour démontrer son expertise
- Mettre des images sur son site pour apparaître sur Google
- Insérer des visuels dédiés aux réseaux sociaux

1. Illustrer son site pour améliorer l’expérience utilisateur
L’expérience utilisateur : voilà un terme que vous rencontrerez souvent si vous vous intéressez de près à la visibilité sur Internet. Il s’agit simplement du ressenti des visiteurs en naviguant sur votre site.
Or, les images jouent un rôle crucial dans l’expérience utilisateur d’un site internet professionnel. Elles participent à l’ambiance globale de votre site et sont un bon indicateur de son professionnalisme.
Ceci étant, si les visuels de votre site peuvent améliorer l’expérience vécue par vos visiteurs, ils peuvent aussi l’appauvrir. Un site internet comportant trop de photos ou des images peu homogénéisées donne très rapidement un effet “sapin de Noël” à éviter à tout prix.
Pour ce faire, veillez à :
- Définir 3 à 4 tailles d’image maximum (large, moyenne, miniature, et image d’arrière-plan, par exemple), pour rendre cohérente la charte graphique de vos pages web.
- Homogénéiser l’apparence de vos images, notamment en termes de filtres, de bordures ou d’habillages divers que vous apposez dessus.
- Éviter les carrousels d’images (aussi appelés sliders), qui peuvent alourdir la navigation et n’apportent que peu de bénéfices à l’expérience utilisateur. Le carrousel est privilégié pour les sites avec un design très moderne et une mise en page spécifique.
Si vous souhaitez optimiser le rendu de votre site, nous vous recommandons d'être accompagné par un webmaster ou un spécialiste du webdesign.
Le conseil Simplébo
Au-delà de la surcharge visuelle, les images peuvent potentiellement nuire à l’expérience utilisateur si elles sont trop lourdes. En effet, plus une image est lourde, plus elle met de temps à charger et peut donc ralentir la vitesse de chargement des pages. Prenez donc garde à toujours redimensionner l’image et à la compresser avant de la mettre sur votre site internet. Chez Simplébo, notre outil de modification de site (CMS) compresse les images puis les décline en différents formats afin de proposer la version optimale au visiteur du site.
En ce qui concerne le format des images, nous vous recommandons d'avoir des images en "PNG" ou "JPEG", vous pouvez aussi mettre des "GIF" mais ces derniers ont tendance à alourdir le poids de la page.
2. Insérer des images pour faire comprendre le texte en un coup d’œil
Sur Internet, vos potentiels clients cherchent la simplicité et la rapidité. Nombreux sont ceux qui s’informent en un coup d’œil et qui ont besoin de comprendre rapidement le contenu d'une page web. Bien souvent, c’est donc plus un “scan” de vos pages que vont faire vos visiteurs qu’une véritable lecture.
Si les textes de votre site web doivent être bien travaillés pour apporter de l’information détaillée, les images, elles, permettent de comprendre la même information beaucoup plus rapidement. Elles mettent ainsi en valeur votre contenu textuel et l’explicitent en fluidifiant la navigation.
Voici quelques exemples d’endroits-clés où il est pertinent d’insérer des images sur votre site internet professionnel :
- Où vous expliquez vos différentes offres ou raisons de faire appel à vos services. Plusieurs images, ainsi qu’un court texte décrivant chacun des produits ou services, aideront vos visiteurs à rapidement s’y retrouver.
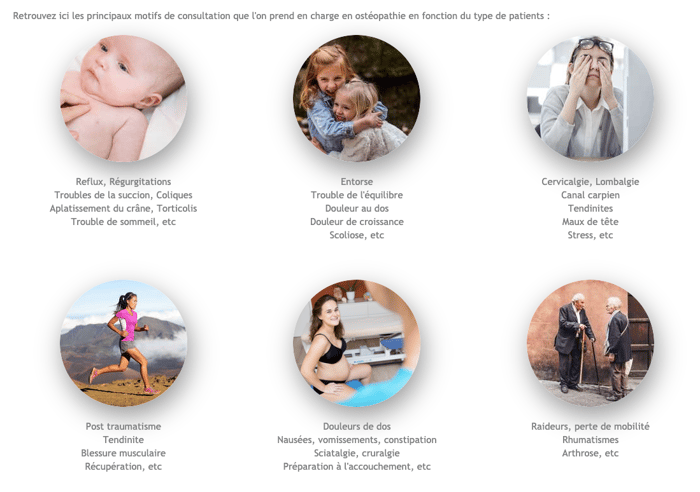
 Un exemple d’images bien utilisées, sur ce site web d’ostéopathe.
Un exemple d’images bien utilisées, sur ce site web d’ostéopathe.
- Aux lieux-clés où vous présentez les différents secteurs d’activité ou cibles auxquels vous vous adressez. Différents visuels peuvent alors aider le visiteur à se projeter dans votre offre et à se sentir impliqué dès la consultation de votre site.
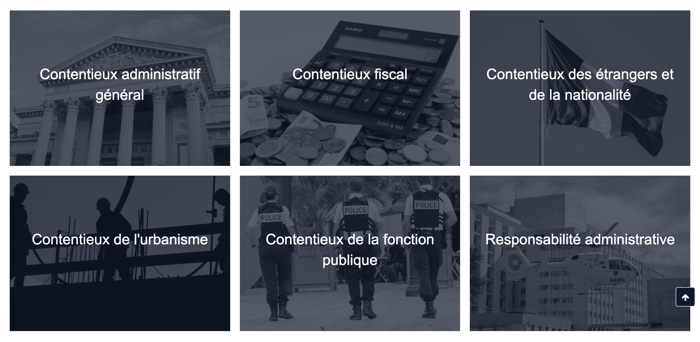
 Un exemple de contenu visuel illustrant les différents domaines d'intervention ce professionnel du droit.
Un exemple de contenu visuel illustrant les différents domaines d'intervention ce professionnel du droit.
- Dans des espaces comportant des textes longs ou complexes. Les visuels, notamment les schémas ou infographies, peuvent alors venir expliciter un propos compliqué ou le résumer.
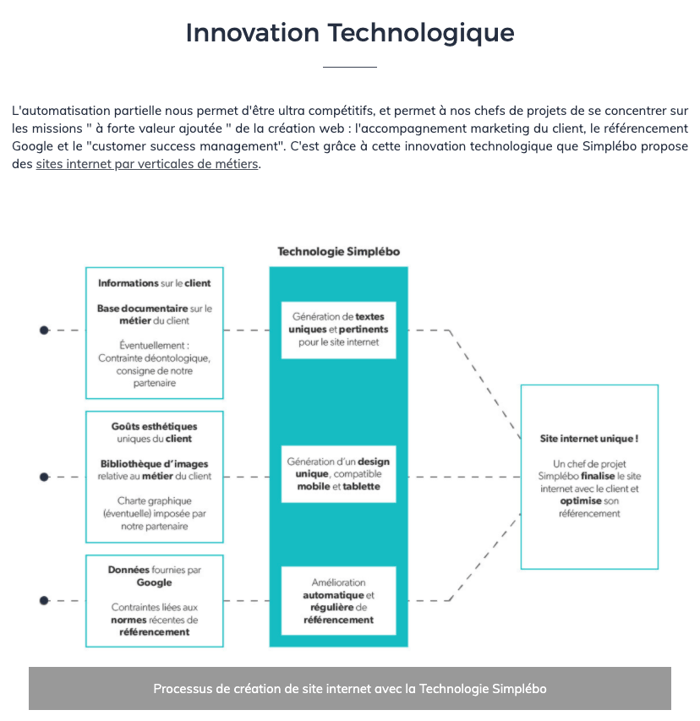
 Un exemple de schéma explicatif de la technologie de Simplébo
Un exemple de schéma explicatif de la technologie de Simplébo
Sans en abuser, trouvez les endroits-clés où votre site internet mériterait d’être illustré de manière à simplifier la navigation de vos visiteurs.
Le conseil Simplébo
Et pourquoi ne pas penser au format vidéo ? Intégrée à une page web, une vidéo permet de prolonger la visite de votre client potentiel et de lui dévoiler votre activité de manière dynamique.
Rien de mieux, par exemple, pour présenter votre produit, vos services, ou votre entreprise en pleine action. Si vous souhaitez vous lancer dans ce format, rappelez-vous de filmer des vidéos de bonne qualité et de les monter de manière professionnelle.
3. Intégrer des photos pour démontrer son expertise
Mettre des images sur son site professionnel est également un formidable moyen pour dévoiler aux yeux de vos visiteurs l’étendue de votre expertise de professionnel indépendant. Les photos prises par vos propres soins permettent à vos clients potentiels de se projeter dans l’offre que vous leur proposez et d’être rassurés sur l’expertise que vous leur offrez.
Lorsque vous concevez les maquettes de votre site professionnel, veillez donc à repérer les endroits-clés qui peuvent accueillir des images pour appuyer votre expertise.
Ce peut être, par exemple :
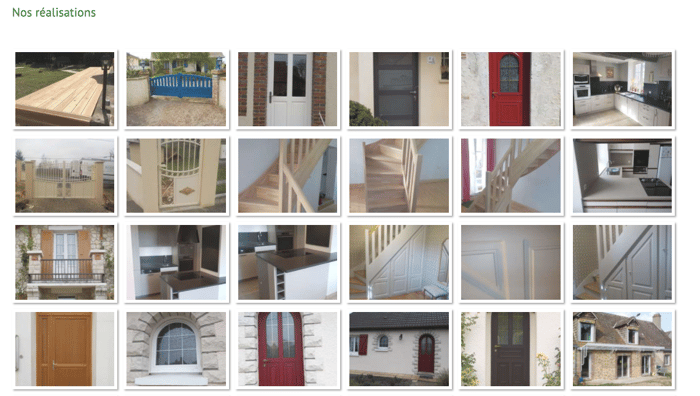
- Des réalisations faites par vos soins montrant votre savoir-faire.

Un exemple d’images illustrant les réalisations d’un menuisier sur son site web.
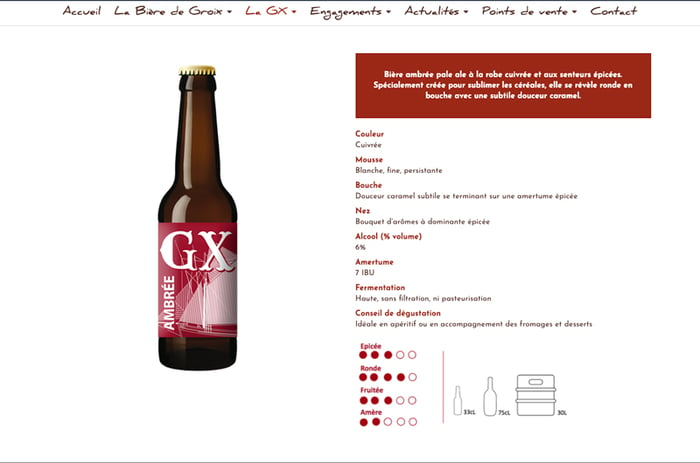
- Des produits que vous vendez, accompagnés de descriptions détaillées.

Un exemple d'une photo d'illustration sur la fiche produit de ce site internet spécialisé dans la vente de bières artisanales.
- Des éléments de votre portfolio de clients actuels ou passés.
 Un exemple de galerie d’images simple et efficace, sur le site web de ce professionnel.
Un exemple de galerie d’images simple et efficace, sur le site web de ce professionnel.
- Des lieux où vous accueillez vos clients (boutique, cabinet médical ou paramédical…)
 Un exemple d’images bien utilisées, issu du site internet de ce cabinet dentaire.
Un exemple d’images bien utilisées, issu du site internet de ce cabinet dentaire.
Quoi qu'il en soit, si vous décidez d’intégrer des photos prises par vous-même à votre site internet, veillez à leur qualité. Elles doivent être très nettes et être cadrées correctement pour avoir un aspect professionnel.
Le conseil Simplébo
Certains de vos visuels méritent d’être vus de très près pour évaluer l’étendue de votre expertise ? N’hésitez pas à demander à la personne en charge de votre site de mettre en place des encarts de photos qui, au clic, se déploient en plein écran et permettent de voir les photos en plus grand. Comme ci-dessous, une photo agrandie lorsque l'on clique dessus, depuis la page "photos" du site de ce fabricant de baby-foot.
4. Mettre des images sur son site pour apparaître sur Google
Comment ? Intégrer des images sur son site pourrait influencer votre référencement sur Google ? Pourtant, vous pensiez que les robots de Google n’étaient capables de lire que le contenu texte d’une page web…
Vous avez raison : c’est tout à fait le cas. Seulement, il existe deux zones de texte sur une image, qui peuvent être optimisées pour le SEO (le référencement naturel sur les moteurs de recherche) :
- Le nom du fichier
- L'attribut de “texte alternatif”
Voici comment les optimiser toutes les deux pour tirer parti du pouvoir de référencement du contenu visuel.
Soigner le nom de ses images
Peut-être ne le savez-vous pas, mais lorsque vous charger un fichier visuel sur votre site web, celui-ci l’héberge derrière une adresse URL sur le serveur sur lequel est hébergé le site, et donc a fortiori, sur Internet.
C’est pourquoi il est crucial de bien optimiser le nom de vos fichiers images sur votre ordinateur, avant de les mettre sur votre site. Pour ce faire, veillez à :
- Choisir des mots-clés pertinents
- Les séparer par des tirets hauts (-) dans le nom
- Ne pas mettre d'accents ou de caractères spéciaux
Par exemple, si vous souhaitez insérer sur votre site de menuisier une image représentant un meuble en bois sur-mesure, renommez-la auparavant de la manière suivante : menuiserie-meuble-en-bois-sur-mesure.
Ce sont ces mots-clés qui permettront notamment à Google de faire remonter vos images dans les résultats de recherche Google Images, mais aussi aux robots du moteur de recherche de comprendre de quoi parle votre site internet.
Optimiser l'attribut de “texte alternatif"
Votre deuxième allié pour remonter sur Google grâce à vos images s’appelle l'attribut de “texte alternatif”, aussi appelée attribut alt-text. Il s’agit d’un bout de code HTML qui se situe derrière les images.
Invisible la plupart du temps pour vos visiteurs, elle n’apparaît que si :
- Vos images ne se chargent pas
- Le visiteur utilise un logiciel d’aide à la navigation pour personnes malvoyantes
Dans ces deux cas, c’est ce fameux texte alternatif qui va apparaître ou être lu.
Or, il s’agit également de l’un des endroits-clés de votre site web que les robots de Google vont scanner pour comprendre de quoi parlent vos pages. Il s’agit en fait d’un moyen détourné pour ces robots qui ne peuvent consulter sur du texte, de savoir ce que représentent vos images.
C’est pourquoi il est crucial, lorsque vous mettez des images sur une page ou dans un article de blog, d’intégrer dans cet attribut de texte alternatif le mot-clé autour duquel vous faites tourner votre page.
Toutefois, attention à ne pas chercher à sur-optimiser ces paramètres derrière vos visuels. Rédigez une phrase décrivant ce dont parle cette partie de votre page web, et intégrez-y naturellement votre mot-clé. Si vous souhaitez y “cacher” un grand nombre de mots-clés, Google vous pénalisera.
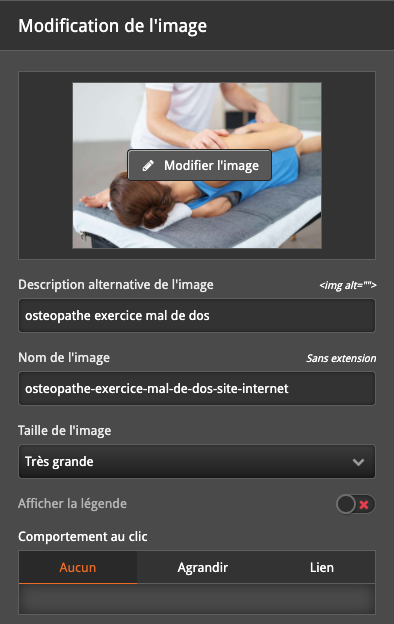
Tout bon logiciel de création de site Internet (CMS) doit vous permettre d’accéder à cet attribut alt-text de manière assez intuitive.
En respectant ces deux éléments-clés, vous vous assurez de mettre des images sur votre site de manière à ce qu’elles servent également votre stratégie SEO. Malin !

L’optimisation d’une image sur l’outil de modification de site (CMS) Simplébo.
5. Insérer des visuels sur son site pour les réseaux sociaux
Peut-être, en lisant ce conseil, êtes-vous un peu déboussolé : qu’ont donc à voir les réseaux sociaux et votre site internet ? Là encore, c’est une question très simple de code.
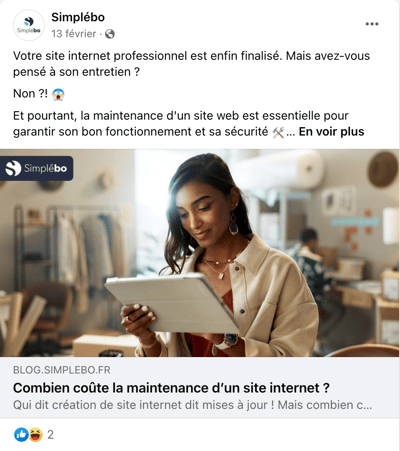
Si vous utilisez Facebook, Twitter ou même LinkedIn, vous avez déjà dû remarquer que lorsque vous partagez une page web ou un article de blog, un aperçu contenant un titre, une petite description et une image est automatiquement généré.

Une image de partage automatiquement générée sur Facebook pour un article Simplébo
Ces quelques éléments, les réseaux sociaux vont les chercher à même la page web partagée en question, dans le code HTML via laquelle elle a été conçue. Il est donc important d’indiquer aux médias sociaux quelle “image de partage” il doit générer en aperçu automatique. Si vous ne personnalisez pas l’image de partage en question, la plateforme ira automatiquement chercher la première image sur votre page… qui ne sera peut-être pas la plus optimale !
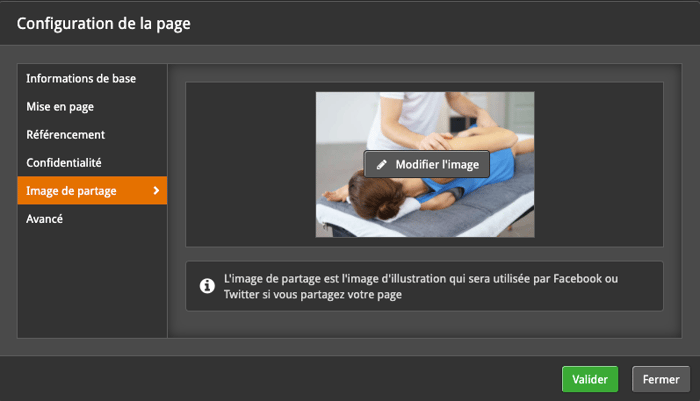
Mais alors comment faire ? Là encore, votre outil de création de site web (CMS) doit pouvoir vous permettre de choisir votre image pour les réseaux sociaux.

La sélection d’une image de partage personnalisée sur l’outil Simplébo
Il est recommandé de choisir une image de partage qui soit :
- Horizontale, puisqu’il s’agit du format communément utilisé par les réseaux sociaux.
- Décrivant bien la page qu’elle promeut, pour aider les utilisateurs à comprendre de quoi il s’agit, en un clin d’œil.
Le conseil Simplébo
Pour rendre vos images de partage encore plus attractives sur les réseaux sociaux, n’hésitez pas à créer des miniatures très simples sur un outil en ligne dédié comme par exemple Canva, où vous indiquez le titre de votre page ou de votre article. Cela suscitera l’envie de cliquer sur vos contenus, depuis les réseaux sociaux.
➡️ Pour aller plus loin : 5 techniques pour être visible sur les réseaux sociaux

Maintenant que vous connaissez les bonnes raisons de mettre des images sur votre site web pro, mais aussi quelques bonnes astuces, une question doit subsister : où trouver les images pour mon site ?
Vous pouvez bien sûr les prendre vous-même, si tant est que vous ayez l’œil quelque peu graphique et que vous soyez doté d’un bon logiciel de retouche photo. Cependant, il existe déjà des dizaines de banques d’images de qualité, gratuites et libres de droits. Vous pouvez en retrouver 15 dans notre article sur les meilleures banques d’images gratuites, à consulter sans modération.
Chez Simplébo, nous agissons pour que les images soient au cœur des sites web de nos clients, notamment pour les professionnels indépendants. Non seulement l’outil vous aide à gérer finement et simplement l’utilisation que vous en faites, mais nous mettons également à votre disposition une banque d’images complète pour trouver des images adaptées à votre activité.
- octobre 2024 (4)
- septembre 2024 (3)
- août 2024 (4)
- juillet 2024 (4)
- juin 2024 (4)
- mai 2024 (5)
- avril 2024 (34)
- mars 2024 (4)
- février 2024 (6)
- janvier 2024 (7)
- décembre 2023 (15)
- novembre 2023 (14)
- octobre 2023 (18)
- septembre 2023 (15)
- août 2023 (16)
- juillet 2023 (18)
- juin 2023 (27)
- mai 2023 (24)
- avril 2023 (20)
- mars 2023 (8)
- février 2023 (8)
- janvier 2023 (6)
- décembre 2022 (6)
- novembre 2022 (7)
- octobre 2022 (3)
- septembre 2022 (5)
- août 2022 (3)
- juillet 2022 (4)
- juin 2022 (3)
- mai 2022 (4)
- avril 2022 (4)
- mars 2022 (4)
- février 2022 (1)
- janvier 2022 (1)
- décembre 2021 (2)
- octobre 2021 (1)
- septembre 2021 (2)
- mai 2021 (2)
- octobre 2019 (1)
- juin 2019 (1)
Ces articles peuvent vous intéresser
À lire

Comment analyser les performances de son site internet professionnel ?

5 conseils simples pour améliorer son site internet professionnel






Soyez le premier à commenter