5 conseils pour créer un site web moderne et performant
par Juliette, le 10 mars 2023
Vous cherchez un moyen de créer un site web moderne et performant ? Découvrez nos conseils pour concevoir un site en phase avec les nouvelles tendances sur Internet.

Créer un site web moderne et performant : l'aspiration de tous ceux qui veulent développer leur activité et leur visibilité grâce à Internet. Après tout, il s'agit bien d'avoir une image professionnelle et dans l'air du temps, pour donner envie à ses clients potentiels de faire appel à vos services.
De conseils en webdesign, aux astuces pour convertir vos visiteurs en clients, en passant par les moyens d’être visible sur le web, découvrez tout ce dont vous avez besoin pour créer un site professionnel, actuel et efficace :
- Une structure optimisée
- Un design épuré
- Le respect de l'expérience utilisateur
- L'optimisation des mots-clés
- L'analyse des retombées

1. Une structure optimisée
Si en matière de webdesign, il n’y a pas de règle absolue, il est important de prendre en considération que les internautes sont habitués à différentes pratiques qui vont directement impacter leur vision d’un site.
Plus concrètement, réfléchissez à l’architecture de votre site internet professionnel : il doit être organisé, simple à consulter et à comprendre.
Dans un premier temps, schématiser votre site en fonction des différentes pages dites indispensables : une page d’accueil, une page de prestations, la description de vos prestations/services/produits, un espace de contact…
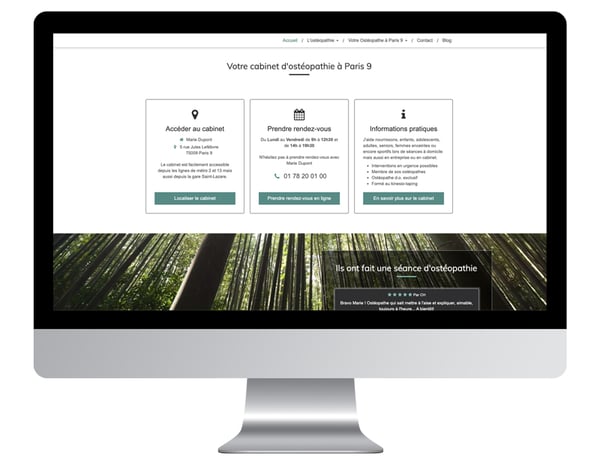
Il est généralement préconisé (sur ordinateur) de disposer ces différents éléments sur 3 colonnes. En évitant de multiplier les colonnes, vous limitez la surcharge d’éléments qui apparaissent à l’écran, comme le montre cet exemple sur le site d’une ostéopathe à Paris.
Pour créer votre site internet, faites le choix d'un logiciel facile d'utilisation avec un accompagnement. Avec le développement de l'Intelligence Artificielle (IA), il est de plus en plus commun de trouver des outils de construction de sites web avec l'IA.

2. Un design épuré
Sans doute avez-vous en tête certains sites lorsque vous pensez “modernité” : beaucoup d’effets, des animations en tout genre... À vrai dire, c’est plutôt l’inverse. Nos 10 années d'expériences dans le domaine nous ont appris une chose : modernité est synonyme de simplicité.
Un site web moderne prend soin de ne pas surcharger son design, et de jouer la carte du minimalisme. Chaque élément doit être pensé pour son utilité, et pas uniquement comme une “décoration”. D’ailleurs, c’est le faux pas à éviter en termes de webdesign : le syndrome du sapin de Noël, où les éléments qui s’affichent à l’écran ne semblent y apparaître que pour “décorer”.
Pour éviter cet effet, prenez donc soin de :
- Laisser des espaces vides sur votre site. Le blanc permet au visiteur de respirer entre les différentes parties de vos pages ;
- Espacer vos titres, vos textes, vos images ou vos boutons cliquables. Vos visiteurs doivent être capables de visualiser la structure globale.
Le conseil Simplébo
Le design global de votre site doit être raccordé à votre charte graphique ! Il s’agit de ce document-clé qui explique précisément comment s’exprime graphiquement l’image de votre entreprise : sur vos affiches, vos cartes de visite, vos flyers… et sur votre site.On y recommande, en général, 3 couleurs principales et 3 couleurs secondaires. Ou alors, vous pouvez faire appel à l’équipe de graphistes de Simplébo pour la réaliser pour vous !
3. Le respect de l'expérience utilisateur
Prenez bien vos notes, cette partie est cruciale pour la performance et la modernité de votre site !
Une règle simple : prenez soin des visiteurs de votre site web en leur proposant une navigation claire et optimale. C’est ce qu’on appelle l’expérience utilisateur.
Plusieurs aspects doivent être respectés pour cocher toutes les cases :
- Créer une navigation fluide entre vos pages. Tous les éléments qui permettent à vos visiteurs de passer d’une page à une autre, comme le menu de navigation ou les boutons d’appel à l’action, doivent les aider à se repérer dans votre site.
- Rédiger des textes adaptés à vos clients potentiels. L’expérience utilisateur d’un site tient aussi au fait que les internautes doivent comprendre quelle est votre activité, quels sont vos produits ou services et comment vous contacter. Utilisez des mots qu’eux-mêmes utiliseraient pour décrire leurs attentes ou leurs besoins.
- Adoptez une charte graphique liée à votre activité. Qu’il s’agisse d’illustrations de banques d’images libres de droits, de photos de qualité que vous avez vous-mêmes prises (de vos réalisations, de votre espace de travail…), ou de votre charte graphique en général... elles doivent refléter un univers qui parle à vos clients potentiels, et qui les rassure.
- Garantir une lisibilité optimale sur tous les supports que les internautes peuvent utiliser. C’est ce qu’on appelle le responsive design, et croyez-nous, c’est une étape à ne pas prendre à la légère !
- Nettoyer votre site de toute erreur technique. Vous devez disposer d’un site sécurisé et qui respecte certains critères techniques pour remonter dans les résultats de recherche des moteurs de recherche et pour plaire aux internautes.
4. L'optimisation des mots-clés
Lorsqu’on parle de site web performant, on parle également de son positionnement dans les résultats des moteurs de recherche, et en particulier de Google. En effet, à quoi vous sert un site internet moderne, s’il n’est pas visible sur les moteurs de recherche ?
Pour monter sur Google, vous devrez travailler ce que l’on appelle le référencement naturel (ou Search Engine Optimisation, SEO). Ainsi, lorsque vous créez ou rénovez votre site professionnel, il vous faut :
- Des mots-clés sur lesquels vous voulez remonter sur Google. Ils doivent à la fois représenter fidèlement votre activité, mais également être effectivement recherchés par vos clients potentiels au quotidien.
- Des contenus textuels du site en fonction des bonnes pratiques SEO. Là encore, les règles sont nombreuses, et doivent être suivies à la lettre pour espérer dépasser vos concurrents sur Google.
L’une des premières étapes est par exemple d’intégrer un mot-clé principal (que vous aurez choisi pour votre page) dans le titre de la page, et au moins un sous-titre, ou dans le corps du texte.
📖 Lire aussi : Comment bien choisir ses mots-clés pour être visible sur Google ?
5. L'analyse des retombées
Toujours dans cette idée de performance de votre site internet professionnel, analyser les données qui en émanent est important pour procéder aux modifications nécessaires.
Grâce à différents outils en ligne, vous pouvez tirer des conclusions sur les performances globales de votre site, comme :
- son positionnement sur Google ;
- le temps passé par les internautes dessus ;
- son adaptabilité mobile ;
- Etc.
L’important est d’en tirer des conclusions pour ensuite optimiser votre site !
Son positionnement sur Google n’est pas optimal ? Retravailler vos contenus et pensez à rédiger des articles de blog pour vous positionner sur plus de mots-clés. Son adaptabilité mobile impacte la navigation des internautes navigant sur smartphone ? Effectuez un travail d’optimisation de la structure de votre site pour le rendre optimal sur un téléphone. Votre site web n’est pas sécurisé et est bloqué pour certains utilisateurs ? Passez-le en HTTPS.
Et Simplébo ?
En créant ou refondant votre site avec nos équipes, plus besoin de penser à ça. Tout est fait à votre place, avec un réel travail de mises à jour et de maintenance pour coller aux attentes des internautes, mais aussi à celles (nombreuses) de Google.

Plus d’excuses : avec ces conseils, vous avez tout ce qu’il vous faut pour créer ou refondre votre site internet professionnel. Vous ne voulez pas vous lancer dans ce chantier ? On le comprend, après tout, vous avez déjà un métier à part entière.
C’est pour cela que Simplébo existe : notre ambition est d’aider les professionnels indépendants à vivre de leur passion en prenant en charge leur visibilité en ligne.

Juliette
Juliette, notre experte en digital, vous accompagne dans votre veille stratégique. Elle vous partage les dernières tendances, les bonnes pratiques et les actualités incontournables du web. Son objectif : vous aider à rester à la pointe de l'innovation et à performer dans votre activité !
Ces articles peuvent vous intéresser
À lire

6 étapes pour concevoir un site web professionnel

10 conseils pour trouver un nom de domaine

Comment développer le bouche-à-oreille avec un site web efficace ?
Découvrez nos contenus
- décembre 2025 (3)
- novembre 2025 (1)
- octobre 2025 (5)
- septembre 2025 (5)
- août 2025 (3)
- juillet 2025 (5)
- juin 2025 (7)
- mai 2025 (6)
- avril 2025 (12)
- mars 2025 (8)
- février 2025 (11)
- janvier 2025 (4)
- décembre 2024 (4)
- novembre 2024 (2)
- octobre 2024 (4)
- septembre 2024 (3)
- août 2024 (4)
- juillet 2024 (4)
- juin 2024 (4)
- mai 2024 (5)
- avril 2024 (33)
- mars 2024 (4)
- février 2024 (6)
- janvier 2024 (7)
- décembre 2023 (15)
- novembre 2023 (14)
- octobre 2023 (18)
- septembre 2023 (15)
- août 2023 (16)
- juillet 2023 (18)
- juin 2023 (27)
- mai 2023 (24)
- avril 2023 (20)
- mars 2023 (8)
- février 2023 (8)
- janvier 2023 (6)
- décembre 2022 (6)
- novembre 2022 (7)
- octobre 2022 (3)
- septembre 2022 (5)
- août 2022 (3)
- juillet 2022 (4)
- juin 2022 (3)
- mai 2022 (4)
- avril 2022 (4)
- mars 2022 (4)
- février 2022 (1)
- janvier 2022 (1)
- décembre 2021 (2)
- octobre 2021 (1)
- septembre 2021 (2)
- mai 2021 (2)
- octobre 2019 (1)
- juin 2019 (1)




Commentaires (2)