Intégrer votre logo d'entreprise à votre site web est essentiel, mais quel format choisir ? Découvrez les 4 formats envisageables pour votre logo professionnel.
Lors de la création de votre site internet, vous aurez certainement envie d’y intégrer votre logo d’entreprise, et c’est bien normal !
Pour ce faire, il est important de savoir qu'il y a des formats de fichiers avantageux et à prendre en considération pour la création de son logo. Les logos vectoriels peuvent s’intégrer au format SVG ou PDF, tandis que les formats matriciels disposent d’une certaine « limite » en termes de qualité de rendu.
Mais, qu'est-ce donc ? Gardez simplement en tête qu'un format vectoriel contient des équations mathématiques qui permettent d'augmenter ou de réduire la taille de ce dernier sans perte de qualité, tandis qu'un format matriciel est constitué de pixels qui peuvent perdre en qualité en fonction de la résolution choisie.
Cet article vous sera bénéfique pour comprendre les différents aspects des formats de logos. Vous pourrez ainsi savoir lequel est le plus adapté à votre merveilleux site internet !
Sommaire interactif ⬇️

Introduction sur les formats de logo
L'extension des fichiers
Il s'agit du sujet principal de cet article : le choix du format de votre logo. Cette étape est importante pour des raisons de qualité de rendu, mais également de poids et donc de vitesse de téléchargement.
Vous aimeriez sans doute que votre site charge à la vitesse de la lumière, et l'extension de fichier que vous choisissez peut clairement jouer en votre faveur ! Certaines extensions de fichiers sont, en effet, très lourdes, car elles ne sont pas compressées et disposent de nombreuses informations. Bien-sûr, cela s'applique plus particulièrement aux images et visuels que vous intégrez à votre site, mais c'est aussi valable pour votre logo : pas de raison qu'il déroge à cette règle !
📖 Lire aussi : Comment améliorer la vitesse de chargement de son site web ?
Dans le meilleur des cas, une bonne intégration de logo se fait avec une extension de fichier adapté à la situation dans laquelle vous vous trouvez. Par exemple, une image au format JPG est bien plus adaptée à un affichage "classique", et destinée à afficher de simples pixels les uns après les autres.
Un exemple plus parlant et qui vous permettra de faire une distinction est le format SVG. Il vous permettra d'afficher des vecteurs (calculés par des points d’ancrage). La quantité d'informations que stocke le fichier peut donc jouer en sa faveur.
 À savoir
À savoir
Sachez qu'il est possible de convertir une extension de fichier vers une autre. Par exemple, si vous disposez de votre logo au format EPS, vous pourrez facilement le convertir au format JPG. À l'inverse, le format JPG ne peut pas devenir vectoriel, à moins d'utiliser un outil de vectorisation automatique ou manuel dans un logiciel de graphisme.
La version du logo
La version d'un logo est tout simplement la déclinaison de ce même logo sous diverses formes. Il permet d'être facilement intégré sur n'importe quel support de communication, peu importe sa taille et son emplacement.
À titre d'exemple, voici les différentes versions du logo Simplébo :

Comment choisir le format de son logo pour un site web ?
Chacun des formats de fichiers présente des avantages et des inconvénients en termes d’intégration sur un site internet : à vous de les prendre en considération !
En amont, 3 critères sont importants à prendre en compte lorsque vous choisissez votre extension de logo :
- La taille du fichier : un fichier de petite taille se chargera plus rapidement, ce qui est important à la fois pour l'expérience de l'utilisateur et pour l'image de marque.
- La transparence du logo : un logo transparent peut être utilisé sur n'importe quelle couleur de fond, tandis qu'un logo non transparent peut paraître étrange sur certains fonds.
- La qualité du logo : elle joue un rôle fondamental dans l'aspect et la qualité de votre site, ne la négligez surtout pas !
Vous l’aurez compris, intégrer votre logo au bon format peut améliorer l’expérience utilisateur sur votre site.
Seulement, tous les formats ne se valent pas. On vous présente donc les quatre formats d’images populaires sur un site web : JPG, PNG, GIF ou SVG.
 Le conseil Simplébo
Le conseil Simplébo
Vous pouvez également vous rendre sur le site de K-Graphiste pour découvrir les fichiers de livraison habituels d'un logo.
Le format JPG
Le format JPG/JPEG (Joint Photographic Experts Group) est le plus courant pour les photos sur le web, et il peut également être utilisé pour l'intégration d'un logo. Ce format dispose d'un fond de couleur blanc par défaut. De plus, il est au format pixelisé : sa qualité dépend donc de sa taille initiale.
Toutefois, n'oubliez pas que les JPG ne sont pas transparents par défaut. Vous devez donc intégrer le même fond de couleur qui se trouve sur votre menu de navigation. Si l'entête de votre site internet dispose d'un fond blanc, ou d'un autre fond de couleur unie, alors le format JPG fera l'affaire.
Le format PNG
Le format PNG (Portable Network Graphics) est un autre format populaire pour les visuels graphiques sur le Web. Les fichiers PNG sont souvent utilisés pour les icônes, les logos et d'autres éléments graphiques.
Un logo en PNG peut être intégré avec un fond transparent. Il permet donc d'intégrer seulement le symbole, ou bien le nom de marque.
C'est bien souvent le format plébiscité par les détenteurs de sites internet ! Il est simple à concevoir, mais aussi à mettre en place sur son site.
➡️ Lire aussi : les différences entre JPEG et PNG
Le format GIF
Le format GIF (Graphics Interchange Format) est un format d'image “bitmap” qui prend en charge les images transparentes et animées. Il est également possible de créer une boucle animée avec un logiciel comme Photoshop.
Cependant, sa qualité est fréquemment très minime et demande des ressources importantes.
Dans tous les cas, le format GIF est apprécié pour son animation facile à réaliser, mais il n’est pas vraiment le meilleur format pour l'implémentation d'un logo, qui par essence se veut fixe.
Comme il est facilement exploitable, il présente de nombreux avantages sur sa fonctionnalité principale qui est l'intégration d'une animation simple, même s'il existe des inconvénients sur ses spécificités (en termes de poids et de qualité de rendu).
 À savoir
À savoir
Vous pouvez tout à fait animer votre logo au format GIF pour d'autres contenus ! Nombre d'entreprises personnalisent leurs logos sur les e-mails qu'ils envoient : c'est un bon compromis pour laisser place à votre créativité sur vos supports "externes", mais garder un aspect pratique et professionnel sur votre site.
Le format SVG
Le SVG (Scalable Vector Graphics) est le format idéal à intégrer sur votre site internet. Il présente de nombreux avantages tels que le format vectoriel, mais aussi un poids très léger. Il peut être utilisé pour intégrer votre logo, mais également des illustrations ou des motifs de très haute qualité.
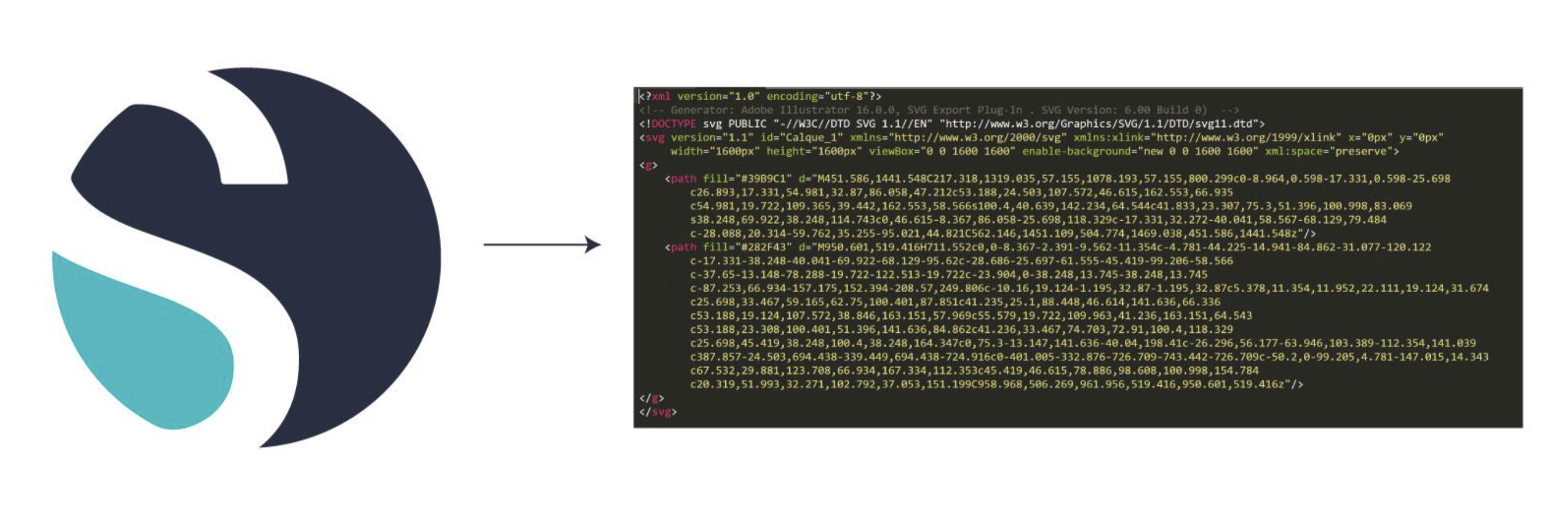
De plus, ce format de fichier est modifiable grâce à un éditeur de texte.
Par exemple, le logo de Simplébo ressemble à ceci :

Un logo SVG sera toujours de bonne qualité, quelle que soit sa taille. Il est aussi possible de manipuler le SVG grâce au code CSS, idéal pour intégrer un logo vectoriel animé sur une page web.
➡️ Pour aller plus loin : les différents formats d'images

Faciliter l'intégration d'éléments sur votre site internet est au cœur de nos services. Avec notre système de prise en main facile, vous pourrez intégrer votre logo en quelques clics seulement, que vous soyez débutant ou expert.
Vous rencontrez un problème lors de l’intégration de votre logo ? Vous doutez encore sur un point ? Commentez cette publication en expliquant votre situation actuelle et le problème rencontré, nous ferons au mieux pour vous aider !
En attendant, si vous n'avez pas encore de logo pour votre activité, n'hésitez pas à contacter l'équipe graphique de Simplébo pour discuter de vos envies, et pourquoi pas, bénéficier d'un nouveau logo de qualité !