Partager l'article
Qu’est-ce qu’un site internet en responsive design ?
par Nicolas le 8 juin 2023
Au moment de créer votre site internet professionnel, il faut penser à de nombreux sujets, notamment à son aspect responsive : son affichage sur tous les supports existants. Découvrez pourquoi le responsive design est de première importance !

SEO, CMS, Social Media, mobile-first… Le monde d'Internet a le don de démultiplier les acronymes et les anglicismes, ce qui ne rend pas toujours évidente la compréhension de cet univers numérique qui nous entoure.
Si vous lisez ces lignes, c’est sans doute que vous souhaitez en savoir plus sur l’un de ces termes du web : le responsive.
Dans cet article, découvrez tout ce qu’il vous faut savoir sur ce sujet, mais surtout comment créer (ou rénover) un site internet adapté à tous les supports pour développer votre activité.
- Qu’est-ce que le responsive design ?
- Pourquoi mettre en place le responsive sur son site internet ?
- Comment créer un site responsive ?
- Comment rénover un site web pour qu’il soit responsive ?

Définition du responsive design
On appelle un site internet responsive tout site qui utilise la technique dite de “responsive design”.
Cette méthode consiste à garantir qu’un site web s’affiche de manière parfaitement lisible, quel que soit le support sur lequel il est consulté, à savoir :
- Les écrans d’ordinateur de bureau
- Les mobiles
- Les tablettes
Lorsqu’un site web n’est pas responsive, vous le verrez immédiatement sur mobile : il vous faudra agrandir l’écran pour pouvoir lire convenablement les textes ou pour cliquer sur les liens des pages, les éléments du site seront mal positionnés, rendant la navigation inconfortable.
Pourquoi mettre en place le responsive sur son site internet ?
Aucun internaute n’aime devoir augmenter le zoom sur une page ou plisser les yeux pour consulter le contenu d’un site depuis de petits écrans.
La création en responsive design d’un site web est indispensable pour soigner l’expérience utilisateur vécue par un internaute dessus (aussi appelée UX, pour User Experience en anglais).
Ce n’est donc pas un hasard si selon une étude d’IBM, 85 % des personnes interrogées considèrent qu’un site web professionnel doit être aussi bien conçu (voire mieux conçu !) sur mobile que sur écran de bureau.
Grâce au responsive design, vous soignez l’expérience utilisateur sur votre site internet, et évitez que vos clients potentiels ne s’en aillent aussi vite qu’ils sont venus. Vous donnez également une image en ligne plus professionnelle et sérieuse, de votre activité.
Si cet argument n’a pas fini de vous convaincre de l’intérêt du responsive design, on peut également mettre en avant le fait qu’un site internet non-responsive sera pénalisé par Google dans ses classements. Voilà plusieurs années que le plus célèbre des moteurs de recherche ne le cache pas : l’adaptation aux écrans mobiles et tablettes est l’un de ses critères-clés pour décider si un site web mérite de se retrouver en haut de la page des résultats de recherche.
Ainsi, quels que soient vos efforts pour bien référencer votre site web sur Google, si votre site n’est pas adapté à tous les supports sur lesquels il peut être consulté, votre site ne pourra jamais viser la première page des moteurs de recherche.
Si vous vous êtes déjà renseigné sur le responsive design, peut-être avez-vous croisé l’expression “mobile-first”. Il s’agit d’une autre technique de création de site internet, qui consiste à concevoir le site avant tout au format mobile. Tandis que le responsive design va "s’adapter" aux différents formats d’écrans, le mobile-first va faire en sorte que le site soit au format mobile dès le début.
Typiquement, le concepteur d’un site web en mobile-first va d’abord concevoir les maquettes du site (les images qui présentent une idée du rendu final) au format mobile, pour ensuite les décliner pour les écrans de tablettes et d’ordinateurs de bureau. Cette technique est avant tout utilisée pour les sites destinés à un public qui utilise massivement les appareils mobiles : les applications pour téléphone, l'événementiel, le tourisme, les monuments, etc.
Comment créer un site internet responsive efficace ?
Besoin d’un site internet responsive, qui s’affiche parfaitement sur tous les supports ? Voici quelques conseils à appliquer lors de sa création.
1. Créer des maquettes de site pensées pour le mobile
Tout bon projet de site web commence par la phase de maquettage. Il s’agit du moment où le webdesigner s’emploie à créer des visuels (les maquettes) qui représentent une image de ce à quoi va ressembler le site.
Vous l’aurez compris : on recommande, dès cette phase, de penser d’abord à un format mobile pour son site web. En effet, la navigation sur un smartphone (ou une tablette) et sur un écran de bureau sont deux expériences très différentes : votre site doit s’adapter à l’une comme à l’autre.
Chez Simplébo, votre conseiller dédié se charge de vous proposer 4 maquettes responsive personnalisées et vous choisissez celle qui vous convient le plus.
Le conseil Simplébo
Lors de la création de votre site, veillez à ce que le logiciel de création de site (CMS) utilisé respecte les bonnes pratiques du responsive design. Si vous utilisez WordPress ou Prestashop par exemple, attention car tous les modèles (templates) ne s’adaptent pas forcément aux différents formats.
Chez Simplébo, nous avons créé un logiciel de création 100 % responsive sur lequel vous pouvez facilement choisir les éléments d’une page qui doivent apparaître ou non sur mobile. Dans les paramètres, vous avez la possibilité d’avoir un rendu de l’affichage de vos pages sur mobile et tablette (voir capture d'écran ci-dessous).
2. Penser à l'expérience des visiteurs du site sur mobile
Lors du maquettage de votre site, il vous faut penser la navigation entre ses différentes pages pour les utilisateurs de smartphones. Celle-ci doit être aussi simple et intuitive que sur un ordinateur.
L’écran étant beaucoup plus petit sur mobile, il faut que tous les éléments qui permettent de passer d’une page à l’autre s’adaptent. Ce sera le cas :
- Du menu de navigation. Tandis qu’en format ordinateur, on aura souvent un menu horizontal, en format mobile et tablette, on choisira un "menu hamburger". Il s’agit généralement de 3 lignes horizontales qui, lorsque l’on clique dessus, permettent d’ouvrir un menu déroulant, rendant plus simple le passage d’une page à une autre. Cette disposition des éléments du menu est parfaitement adaptée au mobile et à la position des doigts d'un visiteur sur un smartphone.
- Des boutons d’appel à l’action. Ces boutons (ou bannières visuelles) sont le gage que vos visiteurs pourront se diriger vers les pages que vous leur recommandez. En format mobile, les appels à l’action seront plus grands, et donc plus aisément cliquables du bout du doigt.
- Des formulaires. Qu’il s’agisse des formulaires de contact, de téléchargement, ou de demande de devis, la règle est la même : il doit être aisé de les remplir sur mobile et tablette. Les champs et leur description deviennent ainsi souvent plus larges, et le clavier de l’appareil utilisé permet de passer aisément d’un champ à un autre.
En soignant le caractère responsive de ces 3 éléments, vous assurez à vos visiteurs une navigation fluide et sans encombre.
3. Organiser les différents éléments du site web
On ne consulte pas Internet de la même manière sur un mobile que sur un ordinateur. Il est d’ailleurs prouvé qu’on passe significativement plus de temps à consulter une page sur écran de bureau que sur mobile. C’est pourquoi il est crucial de bien penser l’agencement de vos pages web en fonction du format mobile : vos clients potentiels, sur mobile, devront être encore plus rapidement convaincus de l’intérêt de faire appel à vous.
Cela va se caractériser par des techniques de responsive design bien spécifiques :
- On choisira de n’utiliser qu’une seule colonne sur un format mobile. Conséquence ? Vos visiteurs devront faire défiler la page pour voir le reste du contenu. Pensez donc à bien déterminer les éléments-clés qui doivent apparaître en tout premier sur vos pages.
- Certains éléments vont même jusqu’à disparaître en responsive ou mobile-first. Ce sera le cas, parfois, des images, ou d’une partie du texte non-nécessaire à la compréhension de votre message. À vous de juger quels éléments sont indispensables pour comprendre votre activité, et lesquels ne feraient qu’alourdir la navigation mobile. Sur l’outil Simplébo, un simple paramètre vous permet de déterminer si un élément est visible ou non en version mobile, comme vous pouvez le constater sur la capture d'écran ci-dessous.

- La barre latérale de votre blog va également disparaître sur mobile. On y trouve souvent des éléments très importants, tels que les “articles recommandés”, ou encore des appels à l’action pour s’inscrire à une newsletter, ou télécharger un document. Il vous faudra donc trouver un moyen pour que ces éléments-clés passent en dessous ou dans le corps de votre article.
- Les blocs d’images doivent être configurés pour que leur taille s’adapte à n’importe quel support. Pour le dire simplement : votre site web doit être capable d’afficher les images dans une variété de tailles différentes, pour une expérience utilisateur optimale.
Le conseil Simplébo
On estime que 50 % des visiteurs sur mobile quittent un site web s’il met plus de 3 secondes à s’afficher. Ne négligez donc pas la performance de votre site internet responsive : si les pages de ce dernier mettent trop de temps à se charger, vous pourriez bien faire fuir vos nouveaux clients potentiels !
Chez Simplébo, nous construisons pour vous l’ensemble de l’architecture de votre site afin qu’il soit consultable sur ordinateur, mobile et tablette, mais surtout extrêmement rapide à charger.
Comment rénover un site web pour qu’il soit responsive ?
Que se passe-t-il si vous possédez déjà un site internet, et que vous vous voulez savoir s’il s’adapte bien sur tous les supports ? Voici un petit guide étape par étape.
Vérifier que son site est bien responsive
Avant de vous lancer, le mieux est de vous rendre compte par vous-même de l’adaptabilité mobile et tablette de votre site internet.
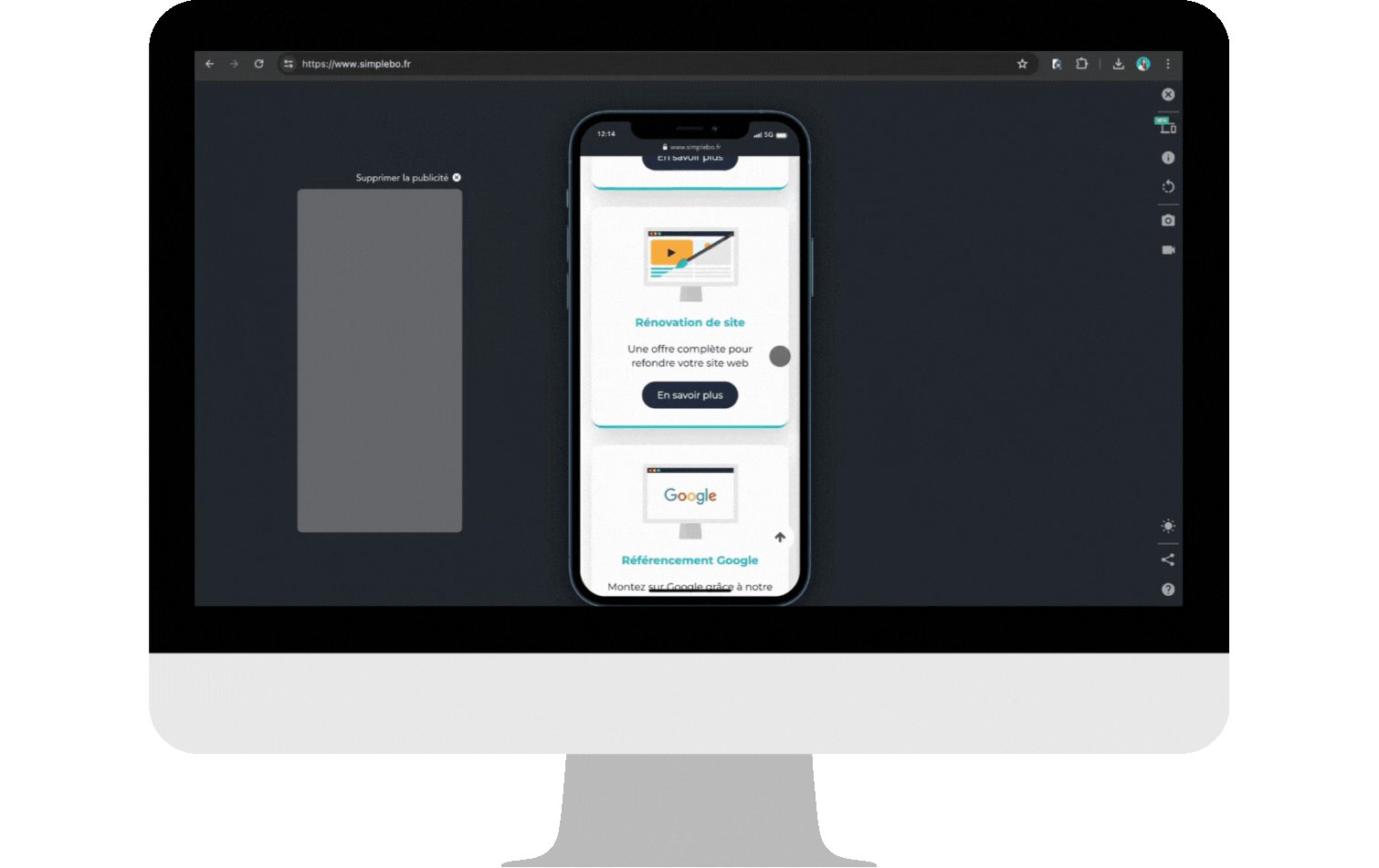
Mais, parce que l’on n’a pas forcément à portée de main une tablette ou un mobile, il est possible de faire le test, très simplement, depuis son ordinateur de bureau. Il vous suffit de télécharger l'extension Chrome "Simulateur téléphone mobile - test site responsive" pour, en un seul clic, voir le rendu de votre site au format mobile :

Si les textes, images ou boutons ne sont plus aisément visibles, vous avez effectivement affaire à un site non-responsive.
Rénover son site pour le rendre responsive
Vous avez détecté un problème de “responsiveness” sur votre site ? Vous êtes désormais confrontés à deux possibilités pour régler le souci :
- D'une part, vous pouvez envisager de procéder à la refonte intégrale de votre site web. Si celui-ci n’est pas responsive, il est probable qu’il ait été conçu il y a longtemps, et que son architecture ne corresponde d’ailleurs plus à l’image que vous souhaitez donner de votre entreprise. Vous repartez sur des bases saines, en vous posant les bonnes questions pour votre nouveau site.
- D’autre part, vous pouvez choisir d’adapter le design votre site web actuel au mode responsive. Sachez qu’il s’agit souvent d’un grand chantier, qui demande des compétences techniques en termes de graphisme, mais aussi, de développement web (notamment en code HTML et CSS).

Que vous teniez absolument à l’apparence actuelle de votre site, ou que vous vous demandez pourquoi ne pas procéder à sa rénovation, n’hésitez pas à vous faire accompagner d’un expert web qui saura vous guider.
En plus de connaître les bonnes pratiques de responsive design et de mobile-first, il doit pouvoir améliorer les performances de votre site, et vous aider à optimiser son référencement sur les moteurs de recherche (SEO).
Chez Simplébo, c’est ce que nous nous employons à faire : vous délivrer un service clé-en-main, où nous créons votre site web et l’optimisons pour développer votre activité grâce à Internet.
- avril 2025 (12)
- mars 2025 (8)
- février 2025 (11)
- janvier 2025 (5)
- décembre 2024 (4)
- novembre 2024 (2)
- octobre 2024 (4)
- septembre 2024 (3)
- août 2024 (4)
- juillet 2024 (4)
- juin 2024 (4)
- mai 2024 (5)
- avril 2024 (34)
- mars 2024 (4)
- février 2024 (6)
- janvier 2024 (7)
- décembre 2023 (15)
- novembre 2023 (14)
- octobre 2023 (18)
- septembre 2023 (15)
- août 2023 (16)
- juillet 2023 (18)
- juin 2023 (27)
- mai 2023 (24)
- avril 2023 (20)
- mars 2023 (8)
- février 2023 (8)
- janvier 2023 (6)
- décembre 2022 (6)
- novembre 2022 (7)
- octobre 2022 (3)
- septembre 2022 (5)
- août 2022 (3)
- juillet 2022 (4)
- juin 2022 (3)
- mai 2022 (4)
- avril 2022 (4)
- mars 2022 (4)
- février 2022 (1)
- janvier 2022 (1)
- décembre 2021 (2)
- octobre 2021 (1)
- septembre 2021 (2)
- mai 2021 (2)
- octobre 2019 (1)
- juin 2019 (1)
Ces articles peuvent vous intéresser
À lire

Comment fonctionne un logiciel de création de site web (CMS) ?





Soyez le premier à commenter