Nos meilleurs exemples de sites internet en responsive design
par Nicolas, le 18 décembre 2023
La création d'un site web responsive design est obligatoire si vous souhaitez apparaître sur Google et être trouvé par vos potentiels futurs clients ou patients. Voyons ensemble à quoi ressemblent ces sites sur mobile !

Que vous soyez coach, avocat, huissier, expert-comptable, artisan, entrepreneur, professionnel libéral, professionnel de la santé ou du bien-être… cet article est fait pour vous.
Vos futurs clients ou patients vous trouvent très souvent en tapant votre nom ou en cherchant votre activité sur Google, depuis leur smartphone. Aujourd'hui, c'est le réflexe de la plupart des personnes qui cherchent une information sur un professionnel ou une entreprise. D'où l'importance d'avoir un site internet professionnel qui s'affiche aussi bien sur téléphone mobile que sur ordinateur, dont la taille de l'écran est, de fait, plus grand !
Or, un site web "classique", non responsive design, s'affichera de la même façon sur un ordinateur que sur un téléphone mobile. La lecture sur mobile s'avérera très compliquée et peu pratique. C'est pour cela que votre site doit être réactif.
Pour vous inspirer, découvrez 6 de nos meilleurs exemples de sites responsive design !
Au programme 📰
- Qu'est-ce que le responsive design ?
- Pourquoi est-il important de créer un site optimisé pour l'affichage mobile ?
- 3 éléments essentiels pour créer un site réactif
- 6 exemples de sites responsive bien réalisés
- Comment bien choisir son prestataire pour la création de site en responsive ?

Qu'est-ce que le responsive design ?
Le responsive design est un anglicisme un peu barbare qui définit très simplement une technique de construction de site web permettant d'adapter automatiquement l'affichage d'une page internet ou d'une image à la taille de l'écran de l'appareil utilisé :
- Ordinateur de bureau ou portable,
- Tablette
- Smartphone.
Grâce à ce procédé, la présentation de la page peut également être adaptée en fonction du support. Par exemple, un contenu affiché sur trois colonnes sur un écran d'ordinateur le sera sur une seule colonne sur un téléphone portable tenu verticalement.
Dans tous les cas, l'idée est que l'ensemble des blocs (texte, images, vidéos, nombre de colonnes) de contenus se redimensionnent et s'adaptent pour être les plus lisibles possible en fonction du support que vous utilisez.
Les pages des sites internet s'affichent différemment suivant que l'on utilise un ordinateur ou un smartphone. C'est justement avec l'utilisation grandissante des smartphones que la technique du responsive design est toujours plus perfectionnée et se développe autant. Les sites sont même de plus en plus imaginés dès leur conception pour être compatibles avec le mobile ou les tablettes. C'est ce qu'on appelle le Mobile First.
Grâce à la technologie du responsive design, les ajustements se font automatiquement, et l'expérience vécue sur le site n'en est que meilleure. La navigation sur votre site se fait alors naturellement depuis n'importe quel appareil.
Pourquoi est-il important de créer un site optimisé pour les écrans mobiles ?
Dans sa dernière étude sur Internet en France, Médiamétrie chiffre à 93 % le nombre de foyers connectés à Internet en France, et 54,6 millions d'individus se sont connectés à Internet au cours du mois.
Dans cet environnement hyperconnecté, c'est clairement le smartphone qui est l'outil le plus utilisé : 79 % du temps passé sur Internet se fait depuis un téléphone mobile pour l'ensemble des internautes.
Quelques éléments démontrant l'importance d'avoir un site internet en 2024
- Les Français passent en moyenne plus 2 h 24 par jour à surfer sur Internet, via tout type de support. (Médiamétrie)
- 80 % des Internautes déclarent avoir recours à Internet pour se renseigner avant d'acheter un produit ou un service. Ce chiffre grimpe à 87% en région parisienne et à 92% parmi les professions libérales et cadres supérieurs. (Semji)
- Votre site internet est votre vitrine disponible 24h sur 24, 7 jours sur 7. Vos potentiels patients et clients peuvent ainsi trouver de jour comme de nuit toutes les informations qu'ils recherchent puis vous contacter ou prendre rendez-vous.
- C'est un moyen d'attirer une nouvelle clientèle. Vous pouvez bénéficier du bouche-à-oreille et c'est un canal précieux à soigner. Pour autant, la personne renseignée par une autre personne aura pour réflexe de rechercher votre nom dans Google. Dès lors, un site internet bien construit et à votre image décuple votre crédibilité. Si cette même personne a été orientée par son entourage vers deux professionnels, elle choisira le profil qui la rassure le plus et notamment celui qui a un site structuré, clair, qui semble fiable et recommandé par d'autres internautes.
Quelques statistiques illustrant l'importance d'avoir un site internet compatible avec un smartphone
- Les détenteurs de mobiles sont très nombreux : 87 % des Français déclarent avoir possédé un smartphone, selon le Baromètre du numérique.
- Fin 2023, plus de 97 % des internautes en France se sont connectés à Internet via un téléphone mobile et plus de 74 % des Français se connectaient également à Internet via un ordinateur.
Comment être visible sur Internet ?
Toutes ces données prouvent à quel point il est essentiel pour toutes les entreprises et tous les indépendants d'avoir un site internet et plus encore d'un site responsive (ou réactif, en français).
Mais encore faut-il que votre site soit visible. Si un potentiel client ou patient vous cherche nominativement ou qu'il effectue une recherche dans Google à laquelle correspond votre produit ou votre service et que vous n'apparaissez qu'en 4ᵉ page, votre site ne sera d'aucune utilité.
Nous parlons de Google, car plus de 9 recherches internet sur 10 en France (et globalement dans le monde) sont effectuées depuis ce moteur de recherches selon StatCounter. D'où l'importance de répondre aux exigences de Google, pas pour lui faire plaisir… mais pour être vu et développer votre patientèle ou votre clientèle.
3 éléments essentiels pour créer un site réactif
Votre site web, qui a initialement été créé pour s'afficher sur un grand écran d'ordinateur de 13, 15 ou 19 pouces, doit parfaitement être lisible sur un écran de smartphone d'environ 5 pouces, soit 3 fois plus petit. Que vous décidiez de créer ou de rénover votre site internet professionnel, il va falloir réfléchir aux éléments qui devront être adaptés sur mobile par rapport à la version initiale sur ordinateur.
1. Harmoniser les proportions sur le site
- Augmentez la taille de la police sur mobile. Plus grande que sur ordinateur pour une lisibilité optimale.
- Sélectionnez votre typographie avec soin. Elle doit être claire, lisible et en harmonie avec votre marque.
- Maîtrisez les espacements. Entre les lettres pour éviter les blocs de texte compacts et entre les paragraphes pour une lecture fluide. Utilisez également les sauts de ligne à bon escient.
2. Faciliter la navigation sur mobile
- Menu de navigation : sur ordinateur, le menu est visible horizontalement. Sur mobile, optez pour le menu hamburger, un classique efficace pour naviguer sans encombre.
- Les boutons d'appel à l'action. Pour bien s'adapter aux plus petits appareils, ils doivent être plus gros pour être plus cliqués. Ces boutons sont importants pour guider vos visiteurs vers l'essentiel.
- Les formulaires. Peu importe le type de formulaire (contact, téléchargement, devis), adaptabilité est le maître mot. Sur mobile, tout est question de facilité : champs larges, descriptions claires, et un passage fluide d'un champ à l'autre.
- De façon générale, il peut s'avérer opportun d'alléger vos contenus, voire d'en supprimer certains en responsive design. Sur mobile, allégez ! Images superflues, textes trop denses ? Simplifiez. Sachez qu'avec Simplébo, vous décidez en un clic ce qui reste ou disparaît en version mobile.
3. Adapter la charte graphique
On ne surfe pas sur Internet de la même manière sur mobile que sur ordinateur. Il est d'ailleurs prouvé qu'on passe significativement plus de temps à consulter une page sur écran de bureau que sur mobile.
D'où l'importance de repenser l'agencement de vos pages web en fonction de la taille de l'écran : vos clients potentiels, sur mobile, devront être encore plus rapidement convaincus de l'intérêt de faire appel à vous.
- Le logo. Votre logo aussi doit être responsive. L'idée n'est pas de le réduire à la petite place qui lui sera allouée sur votre site version mobile. S'il est simple et épuré, vous pourrez sans doute le conserver tel quel (en le réduisant), mais si sa composition est plus complexe, il faudra sûrement l'épurer, tout en respectant votre personnalité bien sûr, ou réaliser quelques ajustements. Si vous avez besoin d'aide, consultez notre guide pour créer un bon logo.
- Le nombre de colonnes. Le format mobile est plus harmonieux et lisible quand il est constitué d'une seule colonne. Compte tenu de cette mono-colonne, il faut bien anticiper que vos visiteurs devront scroller, c'est-à-dire effectuer un mouvement de doigt pour faire défiler la page et accéder ainsi au reste du contenu. Pensez donc à bien déterminer les éléments-clés qui doivent apparaître en tout premier sur vos pages web en version mobile.
Nos 6 meilleurs exemples de sites web en responsive design
Un site web de transport
 QualitAir&Sea
QualitAir&Sea
Réalisé par E. Chauvin et sa conseillère Simplébo Margaux.
Les bonnes pratiques à retenir :
- Site web professionnel avec un design sur-mesure reprenant la charte graphique de l'entreprise.
- Disposition des éléments personnalisés en fonction de l'appareil utilisé par l'internaute, comme les deux boutons d'appel à l'action : "Obtenir un devis gratuit" et "Parler à un expert" en bas sur la version mobile pour faciliter la navigation.
- Une partie "Ressources", très complète avec des contenus pertinents et des documents à télécharger afin d'optimiser les performances commerciales et marketing du site.
L’exemple d’une société d’interventions techniques
 Nova Integration
Nova Integration
Réalisé par O. Nogueira et sa conseillère Simplébo Margaux.
- Sur mobile, un bandeau horizontal en haut de la page permet aux visiteurs d'accéder au menu, de voir l'emplacement du siège social, mais aussi d'appeler directement l'entreprise.
- Les images sont redimensionnées en fonction de l'écran utilisé par l'internaute afin d'éviter les effets de flou.
- Ajustement des éléments du site (texte, pictogramme, visuel, etc.) pour optimiser la lisibilité sur mobile et tablette.
L’univers de cette société d’entretien
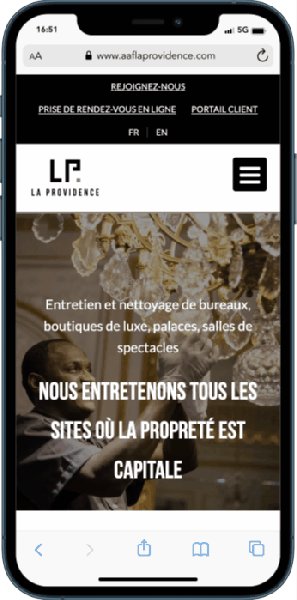
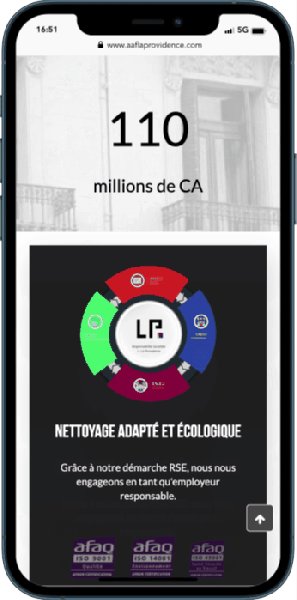
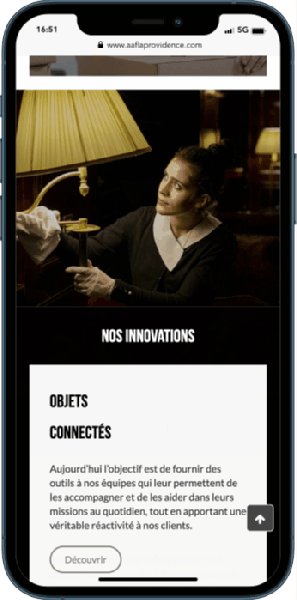
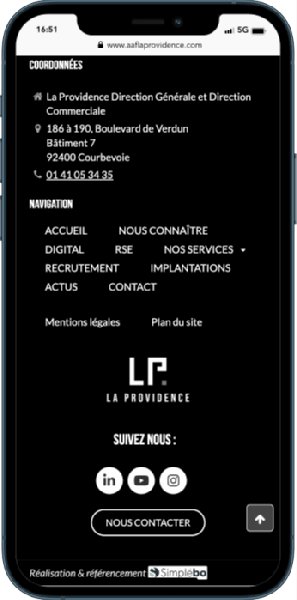
 AAF La Providence
AAF La Providence
Réalisé par Hicham B. et sa conseillère Simplébo Margaux
Les bonnes pratiques à retenir :
- Adaptation des éléments visuels en fonction de l'appareil utilisé par l'internaute pour visiter le site.
- Optimisation des pages pour améliorer la vitesse de chargement du site sur les appareils mobiles.
- Très grande qualité des visuels et cohérence graphique parfaite des couleurs avec les images.
La vitrine en ligne de ces graphistes

Studio Maïss
Réalisé par Studio Maïss et leur conseillère Simplébo Charlotte
Les bonnes pratiques à retenir :
- Un design épuré qui garantit une navigation sur mobile fluide et agréable.
- Les réalisations graphiques du studio sont directement mises en avant pour nous présenter leur travail et le mettre en abyme.
- La barre de menu reste atteignable à chaque instant en restant figée en bas de la page.
Le design de ce site d’avocate

Maître Céline Tulle, avocat à Paris 17
Réalisé par Céline T. et sa conseillère Simplébo Océane.
Les bonnes pratiques à retenir :
- Une architecture de site optimale pour une bonne navigation, mais aussi pour le référencement Google.
- Des articles publiés sur un blog rattaché au site, ce qui montre que le site est complet, à jour, et intéressant pour les internautes.
- Un champ lexical lié au droit utilisé et répété partout sur le site.
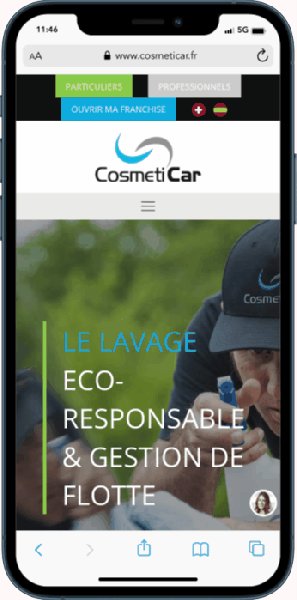
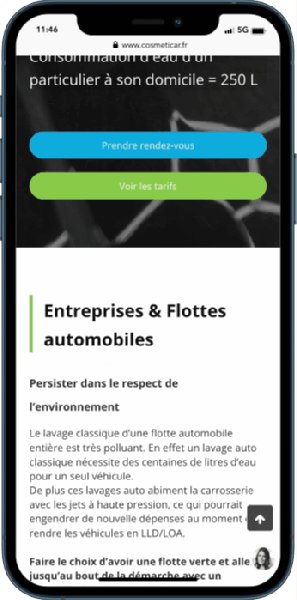
Les bonnes pratiques responsive de cette société de lavage

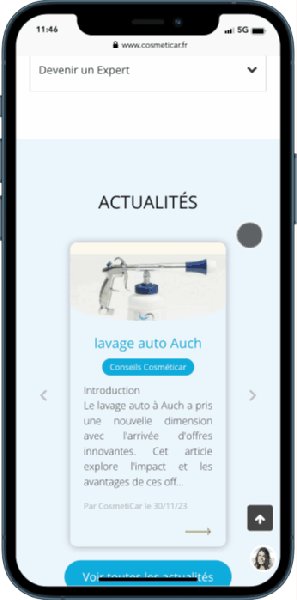
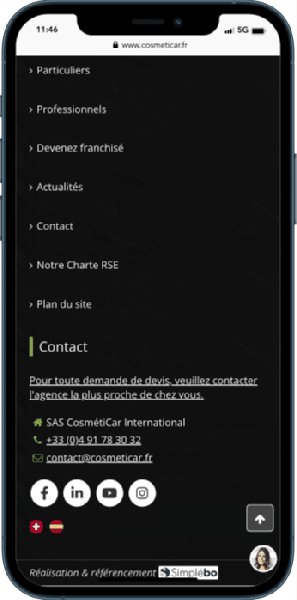
Cosméticar - Lavage auto sans eau
Réalisé par Yannick M. et son conseiller Simplébo Aymeric
Les bonnes pratiques à retenir :
- Le site est bien structuré, le menu est simple et les pages sont bien construites pour permettre aux visiteurs de tout de suite trouver la bonne page.
- Les textes sur les pages du site comportent les informations essentielles pour les internautes et pour le bon référencement du site.
- Un blog complet est présent sur le site avec des articles optimisés pour le référencement naturel et bien lisibles sur tous les supports. Le site dispose également d'un annuaire professionnel pour permettre aux visiteurs de trouver une agence proche de chez eux.
Comment bien choisir son prestataire pour la création de son site web réactif ?
Méfiez-vous des offres alléchantes qui vous promettent un positionnement en haut de Google. Ces prestataires n'ont aucune idée des efforts déployés par vos concurrents au même moment, ils ne peuvent donc rien vous promettre.
Remettez-vous plutôt à un prestataire honnête et compétent sur tous les aspects techniques relatifs à votre site web.
Pour créer un véritable site optimisé pour le mobile, il est essentiel de prendre en compte certains éléments lors du choix de votre prestataire.
- Vous devez choisir une offre clé en main. S'il est tentant d'opter pour une plateforme dont l'offre semble bon marché comme chez WordPress ou Wix, il faut bien être conscient qu'il s'agit très souvent d'un modèle de site de base. Or, pour avoir un produit finalisé comme vous le souhaitez, il vous faudra ajouter des tas d'options payantes ce qui rend la facture finale assez onéreuse. Chez Simplébo l'offre est clé en main, sans engagement et sans frais cachés : vous payez chaque mois pour un service complet et un accompagnement personnalisé.
- Un site responsive est un site dont le temps de chargement est très rapide. Aussi, veillez à ne pas l'alourdir avec des fichiers inutiles (fichier vidéo ou audio téléchargeables très lourds, textes encombrants). Il faut bien faire attention au poids des éléments qui constituent votre site.
- S'il est très utile de passer par un prestataire compétent et sérieux pour créer et gérer votre site responsive sur la durée, il est important que vous ayez la main sur le logiciel de création du site (CMS). Gérer un site web est un travail d'équipe entre vous et votre prestataire. Simplébo est là pour vous accompagner et vous aider à devenir autonome sur votre site.
- Votre site doit être très régulièrement mis à jour, car les normes et les usages évoluent constamment. Au bout de quelques mois seulement, un site web peut devenir obsolète, notamment sur mobile et disparaître des écrans de recherche. Il est donc primordial de faire de la maintenance sur son site et de le mettre à jour ou de confier ces tâches à un professionnel dont c'est le métier.
- Nous avons vu combien le référencement est essentiel : avoir un site, c'est bien, mais s'il n'est consulté par personne, il ne sert à rien. C'est pourquoi choisir un prestataire qui s'occupe uniquement de la création du site et ne vous accompagne pas sur son référencement est d'un intérêt limité. Il est préférable de privilégier un partenaire qui vous accompagne de A à Z, c'est-à-dire de la création au référencement du site, mais également tout au long de la vie de votre site. Tout cela sans engagement.

On ne le répétera jamais assez : l'aspect responsive design d'un site web professionnel est impératif pour bénéficier des bienfaits d'une bonne visibilité en ligne. D'ailleurs, nous vous conseillons vivement de vérifier que cet aspect est inclus dans le tarif total de la création de votre site !
Vous avez un site non responsive ? Aucun problème, Simplébo peut vous aider à refondre votre site actuel en responsive design grâce à notre propre technologie. Vous pouvez aussi très bien le créer de A à Z, c'est vous qui voyez.
Développez votre activité grâce à un site bien référencé sur Google et parfaitement adapté sur ordinateur, tablette ou mobile !

Nicolas
PRM / CRM Manager (spécialiste Hubspot & Matomo), ma mission est d'assurer et améliorer la gestion des données liées à l'acquisition. Mon objectif est de définir et de mettre en œuvre une stratégie d'automatisation pour gagner en efficacité . En parallèle, je suis également intervenant en communication digitale au Centre Européen Universitaire de Nancy pour des élèves en Master 2.
Voir le profil LinkedInCes articles peuvent vous intéresser
À lire

Meilleurs exemples de sites internet de restaurants

Comment fonctionne un logiciel de création de site web (CMS) ?

Meilleurs exemples de sites internet d'entreprises
Découvrez nos contenus
- décembre 2025 (3)
- novembre 2025 (1)
- octobre 2025 (5)
- septembre 2025 (5)
- août 2025 (3)
- juillet 2025 (5)
- juin 2025 (7)
- mai 2025 (6)
- avril 2025 (12)
- mars 2025 (8)
- février 2025 (11)
- janvier 2025 (4)
- décembre 2024 (4)
- novembre 2024 (2)
- octobre 2024 (4)
- septembre 2024 (3)
- août 2024 (4)
- juillet 2024 (4)
- juin 2024 (4)
- mai 2024 (5)
- avril 2024 (33)
- mars 2024 (4)
- février 2024 (6)
- janvier 2024 (7)
- décembre 2023 (15)
- novembre 2023 (14)
- octobre 2023 (18)
- septembre 2023 (15)
- août 2023 (16)
- juillet 2023 (18)
- juin 2023 (27)
- mai 2023 (24)
- avril 2023 (20)
- mars 2023 (8)
- février 2023 (8)
- janvier 2023 (6)
- décembre 2022 (6)
- novembre 2022 (7)
- octobre 2022 (3)
- septembre 2022 (5)
- août 2022 (3)
- juillet 2022 (4)
- juin 2022 (3)
- mai 2022 (4)
- avril 2022 (4)
- mars 2022 (4)
- février 2022 (1)
- janvier 2022 (1)
- décembre 2021 (2)
- octobre 2021 (1)
- septembre 2021 (2)
- mai 2021 (2)
- octobre 2019 (1)
- juin 2019 (1)




